Convert Strings to JSON Objects in JavaScript with eval()
Learn how to convert strings to JSON objects in JavaScript using eval plus safer alternatives and best practices for data parsing.
Oct 10, 2020 • 6 Minute Read
Introduction
React supports JSON file transformation from different sources such as strings, arrays, and objects, and JavaScript allows you to convert string to JSON data. A JSON can be used from either the local file or the server's API response because JSON is now becoming a standardized approach for data transmission between client and server.
String data can be easily converted to JSON using the stringify() function, and also it can be done using eval(), which accepts the JavaScript expression that you will learn about in this guide.
Convert String to JSON Using json.stringify()
The JSON data contains the key-value pair as string values; thus, sometimes the data may in a string format and need to send over API call. The data should be formatted to send the request data from the client to the server, and the response will be mostly in the JSON format, but you can convert the string to JSON using the function stringify(). The basic syntax of the function stringify() is as follows:
JSON.stringify(source_of_data)
The source of data can be anything like a state variable, const variable with a string value, and so on.
Let's run through a simple React-based example. Create a state variable into the component as demonstrated below.
constructor(props) {
super(props);
this.state = {
stringData: {
categories: [
{
name: "test 1",
department: "Information Technology"
},
{
name: "test 2",
department: "Computer Engineering"
},
{
name: "test 3",
department: "Information Technology"
}
]
}
};
}
Here in state object, there is one additional array called categories containing multiple objects with category name and department.
You can also use the plain string with an array and also the array of objects or singular objects. The next step is to convert the object to JSON, as shown below.
componentDidMount() {
// Converting a string to JSON
let jsonData = JSON.stringify(this.state.stringData);
console.log(jsonData);
}
In the above code lines, the data source is this.state.stringData, a state variable containing an array of objects.
When you open the browser console, the output will look like this.
The array of objects is now converted to JSON, and it can be sent over to the server to pass the request as a JSON file format using the stringify() function.
Convert String to JSON Using eval()
The eval() function in JavaScript is used to take an expression and return the string. As a result, it can be used to convert the string into JSON.
The string or an expression can be the value of eval(), and even if you pass multiple statements as an expression, the result will still work. The simple syntax for using eval() is as follows:
eval(string_value)
Let's now create a sample state object, similar to the previous section.
constructor(props) {
super(props);
this.state = {
stringData: {
categories: [
{
name: "test 1",
department: "Information Technology"
},
{
name: "test 2",
department: "Computer Engineering"
},
{
name: "test 3",
department: "Information Technology"
}
]
}
};
}
After creating the state variable, pass the state variable stringData as an argument to the eval(), as shown below.
componentDidMount() {
let evalData = eval(this.state.stringData);
console.log(evalData);
}
The statement in the above lines of code uses the eval() function followed by the state variable as an argument, this.state.stringData, which converts the data into the specific format.
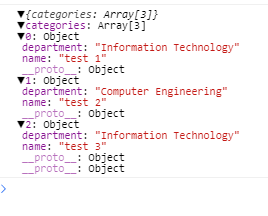
Once you run the example, the output will be something like this.
The output contains categories, which is the key of an array and has three different objects along with it.
Note: According to the official guidelines from https://developer.mozilla.org/ , eval() is a dangerous function that executes the code its passed with the caller's privileges. If you run eval() with a string that could be affected by a malicious party, you may end up running malicious code on the user's machine with the permissions of your webpage/extension. So it is not entirely suitable to use the eval() function to evaluate the various JavaScript expression as a string because it attracts the malicious activity with the unsecured data.
Conclusion
Both functions covered in this guide, stringify() and eval(), are suitable to convert a string value into JSON, but eval() turns to be unsecured to use; hence stringify() is the best approach. You can try parse() to get JSON data and stringify() to convert a string to JSON. I hope this guide provides sufficient information to you for converting a string to JSON.
Learn More
Explore these JavaScript courses from Pluralsight to continue learning:
Advance your tech skills today
Access courses on AI, cloud, data, security, and more—all led by industry experts.