Scrolling Inside a div in React
In this guide, you will learn about different types of scrolling inside the div tag and how to disable scroll movement when a popup appears.
Nov 3, 2020 • 8 Minute Read
Introduction
Scrolling is defined as sliding-effect movement on images, text, or graphics across the computer display screen horizontally, vertically, or both. When developing web pages, you can enable scrolling by default for the complete webpage or only the areas where it is required.
The div is a tag element provided by the HTML language to reserve a particular part of the computer screen so that certain features can be added to the webpage. This makes the webpage work more efficiently and look more attractive to a user.
In this guide, you will learn about different types of scrolling inside the div tag and how to disable scroll movement when a popup appears.
Overview
Scrolling inside a div tag can be accomplished through three methods: smooth scrolling, single-direction scrolling, and bi-directional scrolling.
To understand all these scrolling methods, consider the following example: Suppose you want to build a webpage that contains basic information about birds in a text format. The webpage consists of three different divs. You will get to apply each scrolling type to each of these divs.
Smooth Scrolling
Smooth scrolling can be applied when there is a single-pixel increment in every scroll—that is, the scroll is so smooth that you can read as you scroll further.
Continuing the previous example: The first div contains the heading of the page and three buttons at the end. The first button directs you to the birds’ growth content, the second to their lifestyle content, and the third to their food intake content. When you click on any of these buttons, you are redirected to that content within the same webpage. Here, smooth scrolling is applied to the buttons for smooth redirection. Below is the code for creating the div and adding data into the div.
<body>
<div id=”menu”></div>
</body>
class Article_1 extends Component {
render() {
return(
<div>
<h1>BIRDS</h1>
<br/>
<button><a href="#growth">Birds: Growth</a></button>
<button><a href="#lifestyle">Birds: Lifestyle</a></button>
<button><a href="#food">Birds: Food</a></button>
</div>
)
}
}
ReactDOM.render(<Article_1/>, document.querySelector('#menu'));
The smooth scrolling is achieved by placing scroll-behavior: smooth in the html inside the style tag.
html {
scroll-behaviour: smooth;
}
Single-Direction Scrolling
Single-direction scrolling can be applied when the scroll movement is either horizontal or vertical.
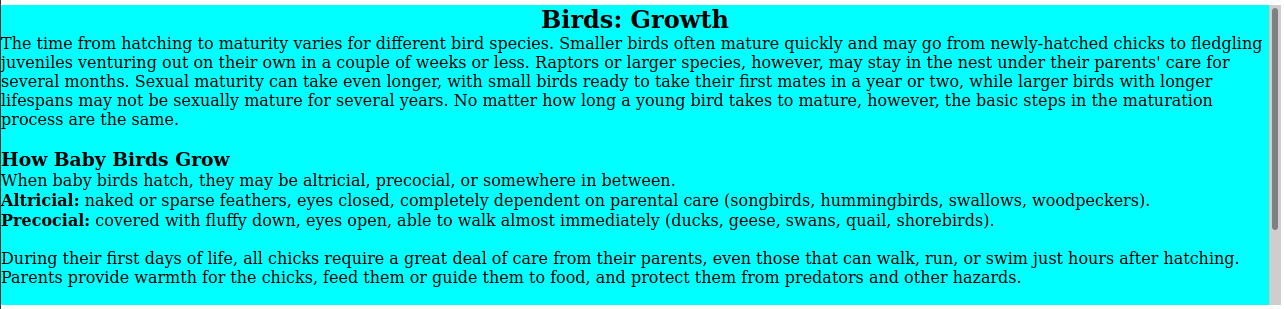
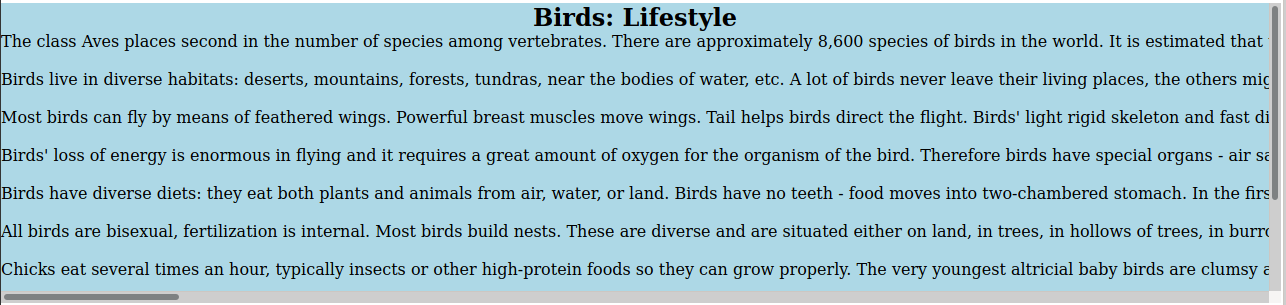
Continuing the previous example: When the first button, Birds: Growth, is clicked, it redirects to the content of the second div, which stores information about birds’ growth. The information in this div will be presented in a vertical overflow manner. Below is the code for creating the div and adding the information into it.
<body>
…
<div id=”growth”></div>
</body>
class Article_2 extends Component {
render() {
return(
<div>
<h2>Birds: Growth</h2>
<p>…..</p>
</div>
)
}
}
ReactDOM.render(<Article_2/>, document.querySelector('#growth'));
To fit all the text inside the div, the single-direction scrolling method will be used. You can apply it by placing the overflow-y:scroll in the id growth inside the style tag.
#growth {
...
overflow-y: scroll;
}
Notice the scroll bar on the right side of the div.
Bi-directional Scrolling
Bi-directional scrolling can be applied when the scroll movement is on both axie, horizontal and vertical.
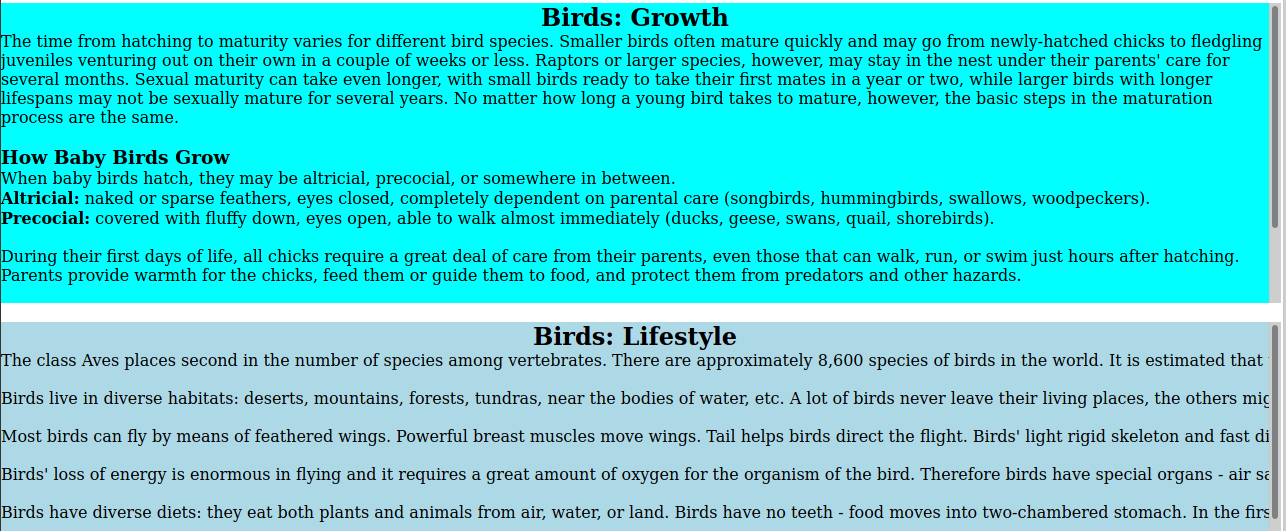
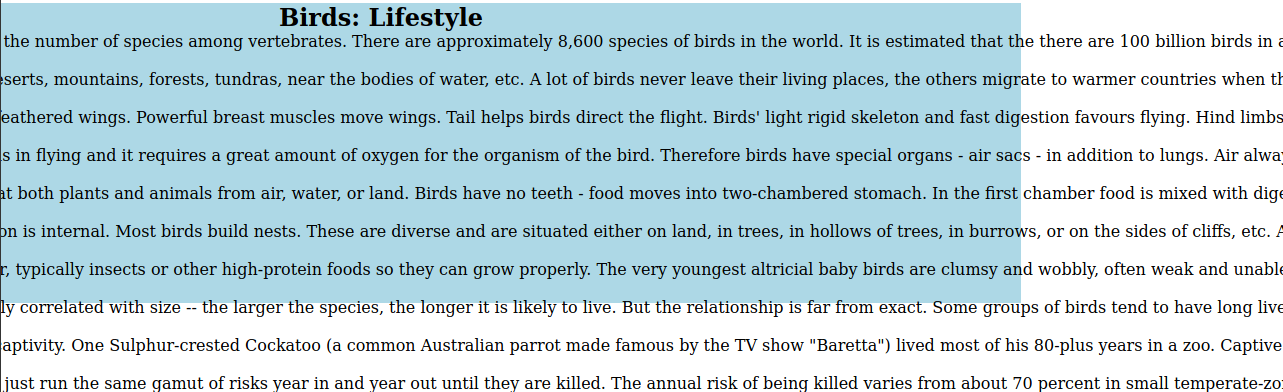
Continuing the previous example: When the second button, Birds: Lifestyle, is clicked, it redirects to the content of third div, which stores the information about birds’ lifestyle. The information in this div will be represented in both a horizontal and vertical overflow manner. Below is the code for creating the div and adding the information into it.
<body>
…
<div id=”lifestyle”></div>
....
</body>
class Article_3 extends Component {
render() {
return(
<div>
<h2>Birds: Lifestyle</h2>
<p>…..</p>
</div>
)
}
}
ReactDOM.render(<Article_3/>, document.querySelector('#lifestyle'));
To fit all the text inside the div, the bi-directional scrolling method will be used. You can apply it by placing the overflow:scroll and white-space:nowrap in the id lifestyle inside the style tag.
#lifestyle {
….
overflow: scroll;
white-space: nowrap;
}
Notice the scroll bar at the bottom and right side of the div.
Disabling the Scroll Bar when a Popup Appears
A popups presents a dialog box that shows up on the computer screen whenever the webpage wants to give you a notification, alert, or confirmation.
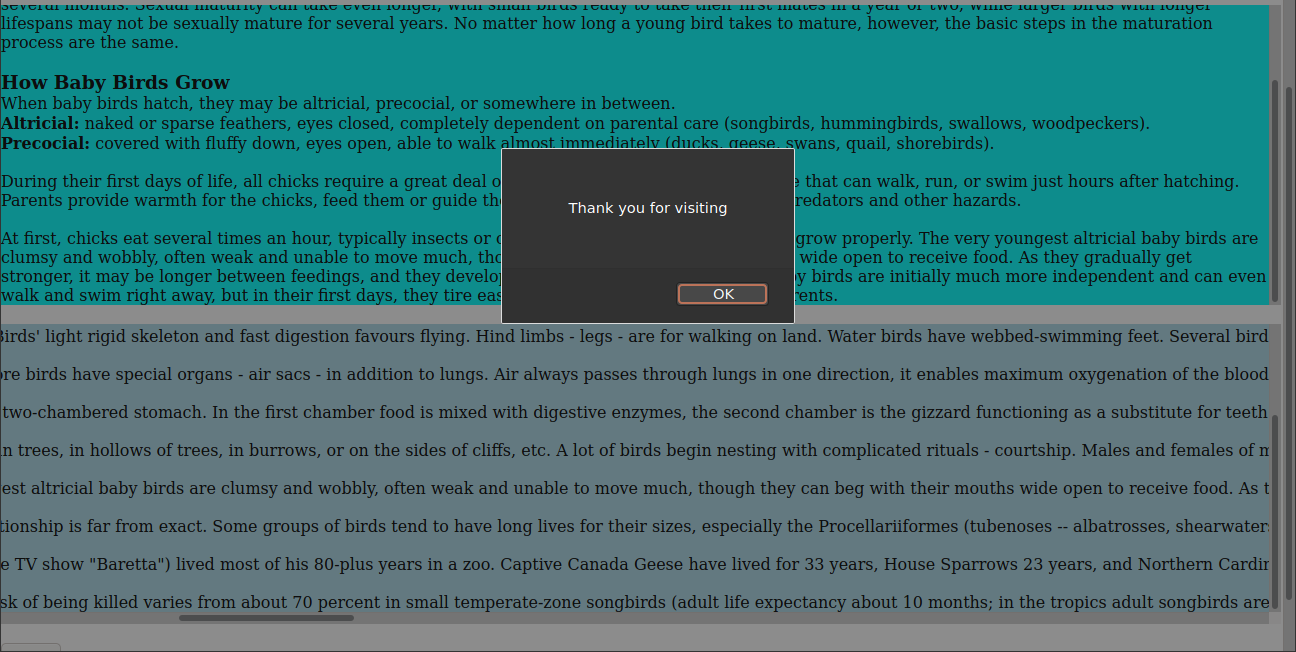
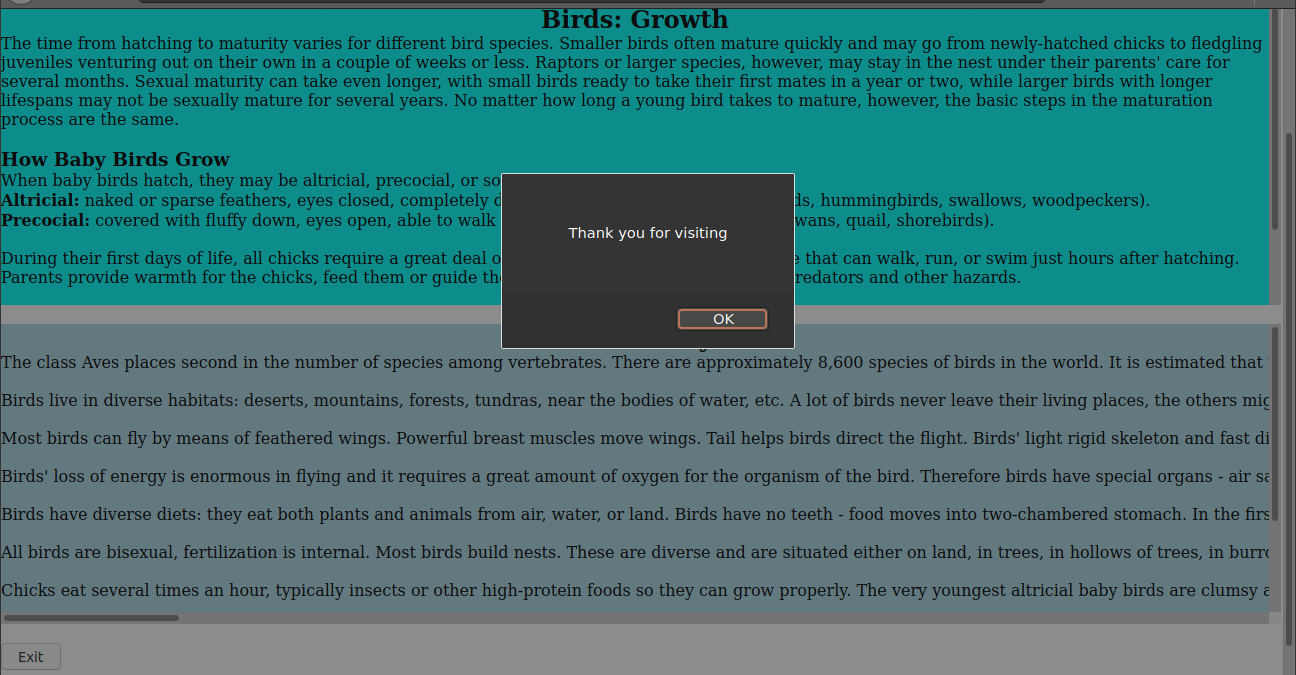
Continuing the previous example: After reading all the information, you can exit the web page by clicking the Exit button. This opens up a dialog box that shows a goodbye message. While the pop-up is present on the screen, make sure that the scroll bar behind the webpage is disabled. Below is the code for creating the button and popup:
<body>
….
<div id=”exit”></div>
</body>
function popup() {
alert('Thank you for visiting!!');
}
const click = (
<button onClick={popup}>Exit</button>
);
ReactDOM.render(click, document.querySelector('#exit'));
In the image below, the scroll bar is accessible while the popup is on the screen.
To stop the scrolling behind the dialog box, add addEventListener() and removeEventListener() functions to the popup() function.
function noscroll() {
window.scrollTo(0,0);
}
function popup() {
alert('Thank you for visiting');
window.addEventListener("scroll", noscroll);
window.removeEventListener("scroll", noscroll);
}
const click = (
<button onClick={popup}>Exit</button>
);
ReactDOM.render(click, document.querySelector('#exit'));
Conclusion
As a frontend developer, scrolling is a basic feature you need on your webpages. The scrolling provided by default is applied to the whole webpage, whereas manually added scrolling is used to avoid the overflow of any div. Scroll movement can be applied to a single axis or both axes. You can also disable the scrolling feature so it doesn't interfere with a popup. Refer to information on the react-scroll component to learn more about animating vertical scrolling.
Learn More
Explore these React and HTML courses from Pluralsight to continue learning:
Advance your tech skills today
Access courses on AI, cloud, data, security, and more—all led by industry experts.